In today’s fast-paced digital world, where attention spans are shorter than ever, website speed is paramount. A slow-loading website can frustrate visitors, leading to higher bounce rates and lost conversions. One of the primary culprits behind sluggish websites is often overlooked: images. Unoptimized images can significantly hinder website performance, but fear not! Image optimization is here to the rescue. In this comprehensive guide, we’ll delve deep into the world of image optimization, exploring its importance, techniques, and tools, empowering you to supercharge your website’s speed and provide a seamless user experience.
What is Image Optimization?

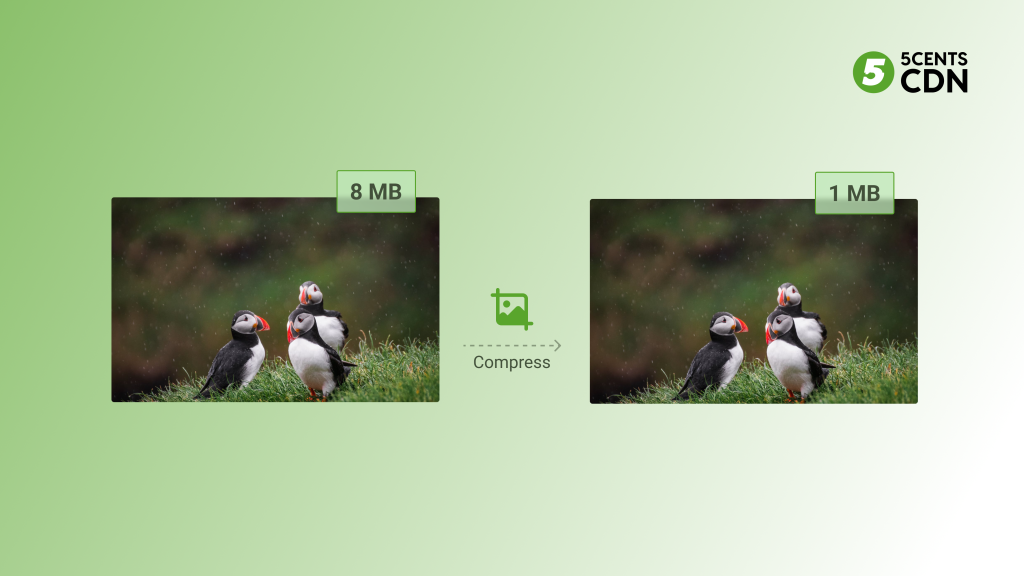
Image optimization is the art and science of reducing the file size of images without compromising their visual quality. It’s a critical aspect of web performance optimization because images often constitute a significant portion of a webpage’s overall size. By optimizing images, you ensure your web pages load quickly, keeping visitors engaged and satisfied.
Why is Image Optimization Crucial for Website Speed?
The benefits of image optimization extend far beyond simply making your website load faster. Here’s why it’s an indispensable practice for every website owner:
Enhanced User Experience:
In the age of instant gratification, no one wants to wait for a slow website to load. Image optimization ensures a smooth and responsive browsing experience, keeping visitors engaged and encouraging them to explore your content.
Improved SEO:
Search engines, like Google, prioritize websites that offer a fast and user-friendly experience. Image optimization plays a crucial role in improving your website’s search engine ranking, leading to higher visibility and increased organic traffic.
Reduced Bounce Rates:
Slow-loading websites often suffer from high bounce rates, as impatient visitors quickly abandon pages that take too long to load. Image optimization helps retain users by minimizing loading times, keeping them engaged with your content.
Mobile-Friendly Websites:
With the growing dominance of mobile browsing, image optimization is essential for ensuring your website loads quickly on smartphones and tablets. Optimized images contribute to a seamless mobile experience, catering to the needs of your on-the-go audience.
Bandwidth Savings:
Smaller image files consume less bandwidth, which translates to lower hosting costs for website owners. Image optimization can help you save money while simultaneously improving website performance.
How Does Image Optimization Work?
Image optimization employs various techniques to shrink image file sizes without sacrificing visual appeal. Let’s explore some of the most effective methods:
File Compression:

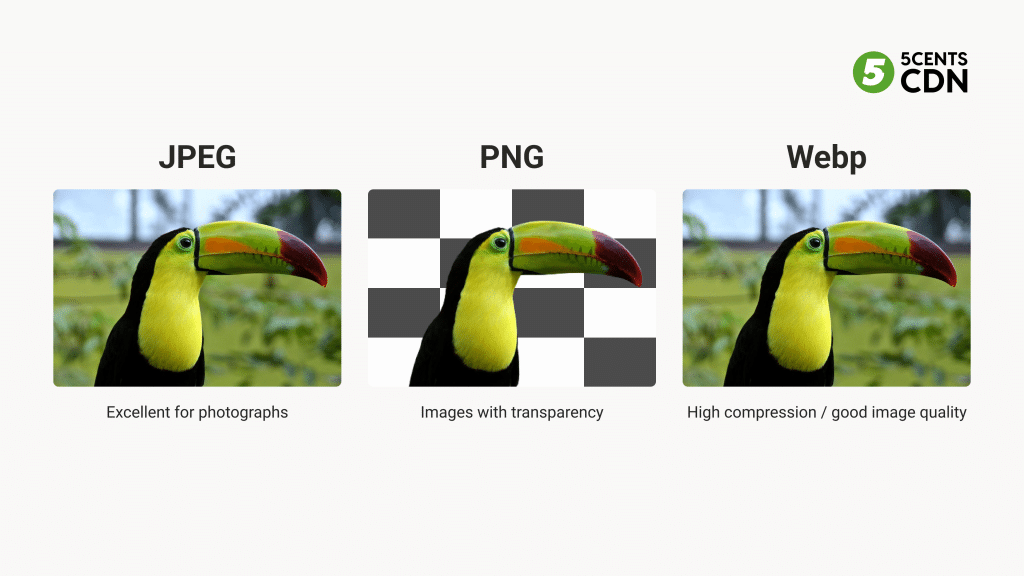
Image files can be compressed to reduce their size without noticeable quality loss. Various image formats, such as JPEG, PNG, and WebP, offer different compression algorithms. Choosing the right format and compression level is crucial for achieving optimal results.
Resizing:

Often, images are uploaded in dimensions far larger than necessary for their display on a web page. Resizing images to the exact dimensions needed eliminates unnecessary data and reduces file size.
Lazy Loading:

This technique defers the loading of images until they are visible in the user’s viewport. This prevents off-screen images from delaying the initial page load, significantly improving perceived loading speed.
Choosing the Right Image Format:

Different image formats serve different purposes. JPEG is ideal for photographs, while PNG is best suited for images with transparency. WebP, a modern format, offers both high compression and good image quality, making it an excellent choice for web images.
Leveraging Image CDNs:

Content Delivery Networks (CDNs) can be used to host and serve images. CDNs distribute content across multiple servers worldwide, reducing the distance data needs to travel and speeding up image delivery to users across the globe.
Tools for Image Optimization

A plethora of tools, both online and offline, are available to assist you in optimizing your images:
5centsCDN Image Optimizer:
5centsCDN Image Optimizer is available for free with 5centsCDN’s CDN+ plans, this powerful feature provides real-time image optimization. It automatically compresses and resizes images on the fly, supports various formats including WebP, and offers adaptive image compression for optimal delivery across different devices.
Adobe Photoshop:
This industry-standard image editing software offers advanced features for resizing, compressing, and optimizing images for web use.
TinyPNG:
This popular online tool specializes in compressing PNG and JPEG images without significant quality loss.
ImageOptim:
This free offline tool for Mac users optimizes images by removing unnecessary metadata and applying lossless compression techniques.
GIMP:
A free and open-source image editor that provides a wide range of image optimization features, making it a viable alternative to Adobe Photoshop.
Conclusion
Image optimization is a cornerstone of web performance optimization. By diligently reducing image file sizes while maintaining quality, you can unlock a multitude of benefits for your website. Faster loading times, improved SEO, lower bounce rates, and a better user experience are just a few of the rewards that await you. Incorporating image optimization into your web development strategy is a smart move that can yield significant dividends for your website and its visitors. So, take the time to optimize your images, and watch your website’s speed and user satisfaction soar!