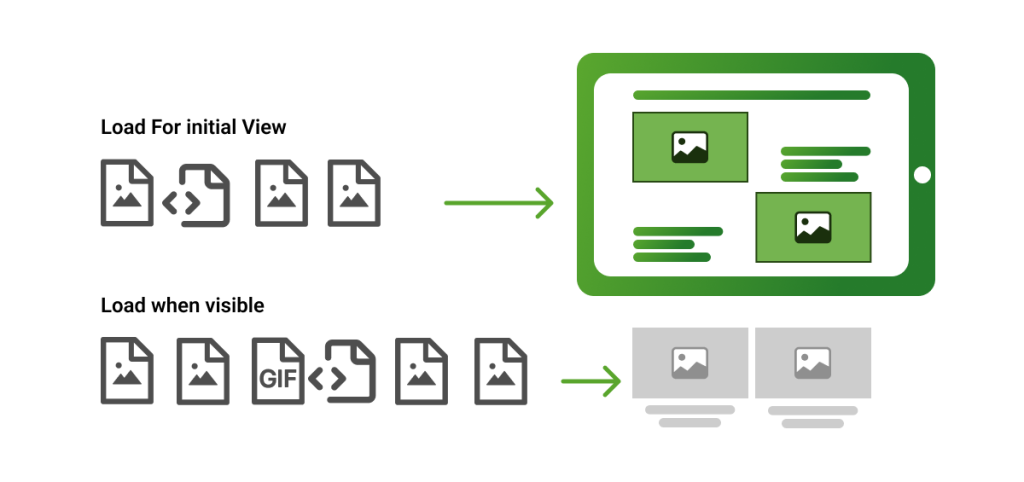
A lazy loading website loads images or iframes only when users need to view them. This helps in saving users time waiting for all the elements on the page to load and enables them to begin using it immediately.

Essentially, your pages will only show images above the fold; the rest will appear as soon as the user scrolls down. A lazy loading system works by checking your visitors’ viewports and only loading images that are above the fold. In other words, those that are visible to them. Using this script you can optimize both the perceived and accurate performance of your image. It can be applied via a plugin or programmatically.
In lazy-loading, non-essential resources are deferred from loading immediately after the page load. This non-critical content is loaded only when it is required. Images that are considered non-critical are usually off-screen.
It’s likely that you have already seen lazy loading in action. You must have experienced it when you arrive at a page, and begin to scroll as you read the content. When you scroll down to a placeholder image in the viewport, the placeholder image suddenly disappears.
Using image objects as an example, one can better understand lazy loading. Lazy loading requires changing the markup of the img tag. As an alternative to the src attribute, the data attribute includes the corresponding source link. Within seconds of the image appearing, the script adds the src attribute using the data attribute. If you want to make the loading process more aesthetically pleasing, you can even use fade-in or slide-in effects.
Pros and Cons Of Lazy Loading For Website
- By loading content on demand, time and memory consumption are reduced, which optimizes content delivery.
- A fraction of the web page is loaded first, saving time and allowing the rest of the section to load later, reducing storage requirements.
- In addition, the content requested is retrieved in a short amount of time, enhancing the user’s experience.
- Most importantly, lazy loading prevents the execution of unnecessary code.
- From a business perspective, it is a cost-effective method because of the optimal use of time and space resources.
- In addition to reducing initial page loading times and initial page weight, lazy loading images and videos reduce system resource usage.
Although the benefits of Lazy Load background images are unlimited, there are still a couple of cons that you must consider while making a decision.
- A lazy load implementation requires adding more lines of code to the existing ones, which makes the code somewhat complicated.
- Due to improper indexing of unloaded content, lazy loading can sometimes negatively affect a website’s search engine ranking.
When To Use Lazy Loading
It’s a very reliable method for loading long web pages with heavy-weight content. Especially the ones where it isn’t necessary for the first load of the page. Depending on your site’s performance and user engagement, you can test whether your pages need lazy loading or not. The following are some of the scenarios where lazy loading can prove to be extremely effective to speed up your webpage content:
You will be able to load your page more quickly. Visitors will have a better experience, conversions will increase, and SEO will increase as a result. Aside from reducing data usage, it saves time since the entire page content is only displayed once per visit. By loading fewer items, your visitors will consume less data, and you will pay less for loading fewer items.
As far as your resources are concerned, lazy loading reduces the amount of energy needed to load content, thus extending battery life. As a bonus, it prevents computers from overheating and making loud noises. By providing relevant content at the right time, while using less bandwidth, you will keep visitors on your site for a longer period of time.
Pro Tip – There are a few other ways to speed up your website, enhance security, and increase your search engine ranking. If you’re new to this, start with a reliable CDN to speed up your website.
3 Ways Lazy Loading Enhances Your Website Performance
Lazy loading is relatively uncontroversial when it comes to performance improvement techniques. This is a perfectly acceptable way to cut down on unnecessary downloads if your site has a lot of inline imagery. With this simple yet effective upgrade, there will be a great deal of appreciation from your site’s users and stakeholders!
Less Load On The Browser
The lazy-loaded images won’t be parsed or decoded by your browser until you scroll down the page and request them. Long pages containing images take longer to load. The images must be downloaded fully before you can use the page. However, if we lazy load background images instead, the issue will be solved. That is because only those placed above the fold will be loaded in the first instance. A reduction in the first-page load time will also be achieved and there will be less load on the browser.
Reduced HTTP Requests
The browser requests a lot of files every time someone visits your site. How quickly a web page loads is directly impacted by these HTTP requests. Websites load faster when there are fewer HTTP requests. That is exactly what the lazy load plugin can help you achieve. This method is way better than having to delete or reduce the number of graphics on your website.
Bandwidth Saving
Users who visit your site from mobile devices will be very thankful if your most significant data – images – is only downloaded upon scrolling! Readers with slow Internet connections or data plans will appreciate lazy-loaded images, as it saves them data and bandwidth.
Overall, lazy loading is a viable option for improving website performance and keeping visitors on your site. As mentioned above, there might be a few challenges. So it’s better to test your website with lazy loading before launching it if you choose this option. In rare cases, it is possible that bugs might prevent your hidden content from showing at all. However, when done right, lazy loading will improve your site’s performance.