Our CDN plans include both asset optimization and image optimization, so you can eliminate concerns about slow loading and other website delivery issues.
Before we proceed, you’ll need to create an HTTP Pull zone in your console.
-> For static content delivery, click here.
-> whole site delivery, click here.
[The asset optimization option will be visible when creating the zone. We recommend proceeding with the default options and creating the zone. After the zone is created, you can customize the options according to your preferences. ]
Follow these steps to comprehend and set up asset optimization
1. Navigate to 5centsCDN control panel
2. Go to HTTP Pull

3. Click “MANAGE”

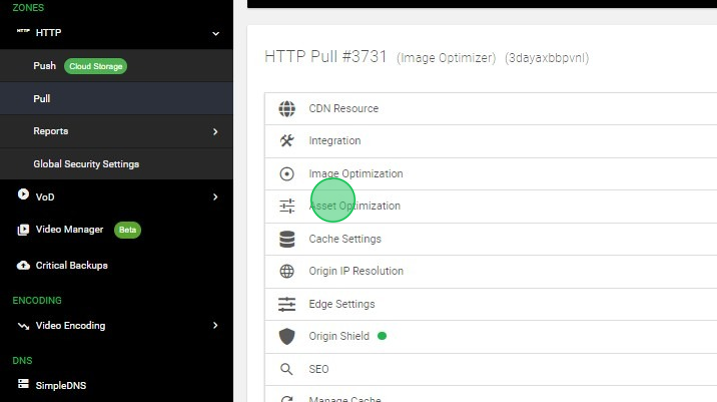
4. On the redirected page, click Asset Optimization

Here, you have the flexibility to enable or disable essential optimization features and customize the values to align with your content delivery needs. The options are elaborated below.
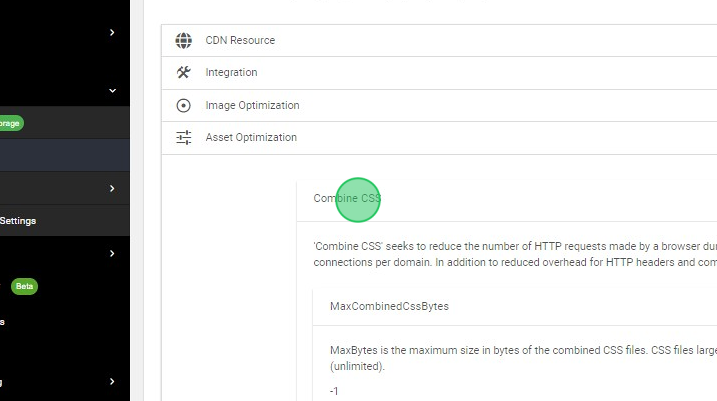
5. Combine CSS
‘Combine CSS’ seeks to reduce the number of HTTP requests made by a browser during page refresh by replacing multiple distinct CSS files with a single CSS file, containing the contents of all of them. This is particularly important in old browsers, which were limited to two connections per domain. In addition to reduced overhead for HTTP headers and communications warm-up, this approach works better with TCP/IP slow-start, increasing the effective payload bit-rate through the browser’s network connection.
MaxCombinedCssBytes : MaxBytes is the maximum size in bytes of the combined CSS files. CSS files larger than MaxBytes will be kept intact; other CSS files will be combined into one or more files, each being no more than MaxBytes in size. The current default value for MaxBytes is -1 (unlimited).

6. Flatten CSS Imports
flatten_css_imports parses linked and inlined CSS and flattens it by replacing all @import rules with the contents of the imported file, repeating the process recursively for each imported file. It works on CSS found in
