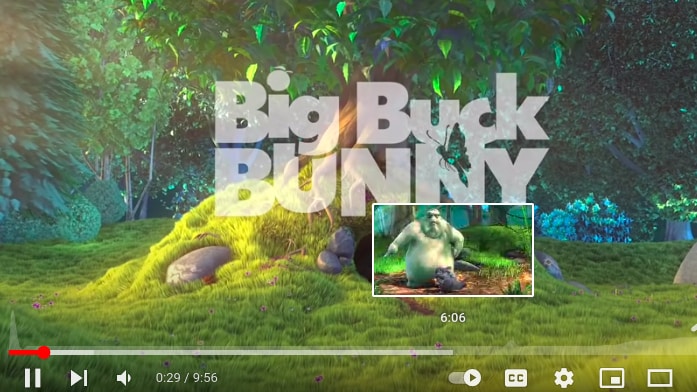
VTT files are commonly used for preview thumbnails. When a viewer hovers the control bar, these thumbnails are displayed in a tooltip. This allows for quick scanning and navigating of longer-form content. a sample image is attached below.

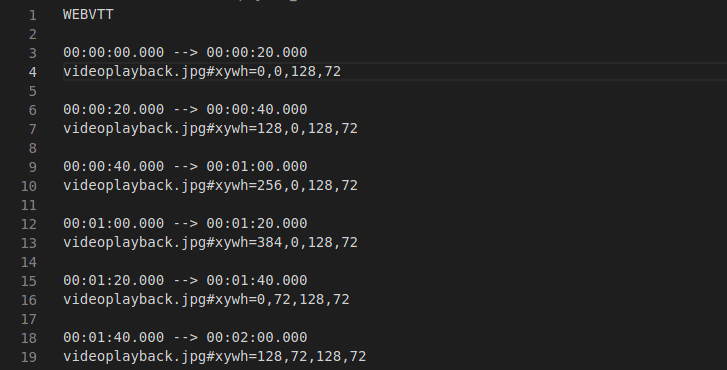
Here is an example VTT file. It belongs to a 2 minutes video, for which 6 preview thumbnails are included:

How to generate a VTT file for my VOD files?
You can generate a VTT file along with a thumbnail image while video transcoding. We have implemented the Sprite option in video encoding for generating the VTT file. Please follow the steps,
Step 1
Configure the video Transcoding profile.
- Login to 5centsCDN control panel.
- Go to Video Encoding.
- Select the option Global Preset Profile/Filters.
- On the redirected page, you can create a new video encoding profile or you can edit your existing profile.
- In profile settings, go to Thumbnail Settings.
- Mode: Select mode as Sprite.
- Interval: Set an interval time. The screenshots will be taken based on the interval time and it will be specified in a single JPG file along with a VTT file. We recommend setting at least 1/5th of the video duration as interval time. for example, if the video has 100 seconds duration then the interval should be 20 seconds.
- Click the Save button.
Please refer to this video for more information
Step 2
Encode the VOD file using the file encoding profile and copy the URLs from the console.
- Go to VOD/HTTP Push zone.
- Click the Manage button of your Push zone.
- On the redirected page, Click File Manager & Transcoding.
- Now you can upload the files to the file manager.
- Click the file name and then click the Transcoding icon.
- Select the Transcoding profile(We have set up the profile in step 1) and click the ADD button.
- Once the transcoding job is completed, you can check the file manager. You will get transcoded MP4 file along with a thumbnail image(PNG) and a VTT file for the preview thumbnail.
Please refer to this video for more information.
Now you can collect the video playback URL, VTT file URL, and Thumbnail URL from the console and embed them on your player. In the case of the VideoJS player, you can use this Plugin
