To enable Image Optimization for your website, follow these steps to create an HTTP Pull zone in the 5centsCDN control panel
If you already have a pull zone set up for your website, you only need to configure the Image Optimization options as detailed below
1. Navigate to 5centsCDN Dashboard
2. Go to HTTP Pull
![Screenshot of: [[Go to HTTP Pull]]](https://ajeuwbhvhr.cloudimg.io/colony-recorder.s3.amazonaws.com/files/2023-09-06/85cd7063-8b65-4ea1-bfc4-3121ce1d104e/ascreenshot.jpeg?tl_px=763,181&br_px=1838,782&force_format=png&wat_scale=95&wat=1&wat_opacity=1&wat_gravity=northwest&wat_url=https://colony-recorder.s3.amazonaws.com/images/watermarks/22C55E_standard.png&wat_pad=502,265)
3. Click the green plus button
![Screenshot of: [[Click the green plus button]]](https://ajeuwbhvhr.cloudimg.io/colony-recorder.s3.amazonaws.com/files/2023-09-06/ce28cfd2-1346-4869-8d04-cb2c7f53bfdb/ascreenshot.jpeg?tl_px=844,0&br_px=1920,600&force_format=png&wat_scale=95&wat=1&wat_opacity=1&wat_gravity=northwest&wat_url=https://colony-recorder.s3.amazonaws.com/images/watermarks/22C55E_standard.png&wat_pad=976,108)
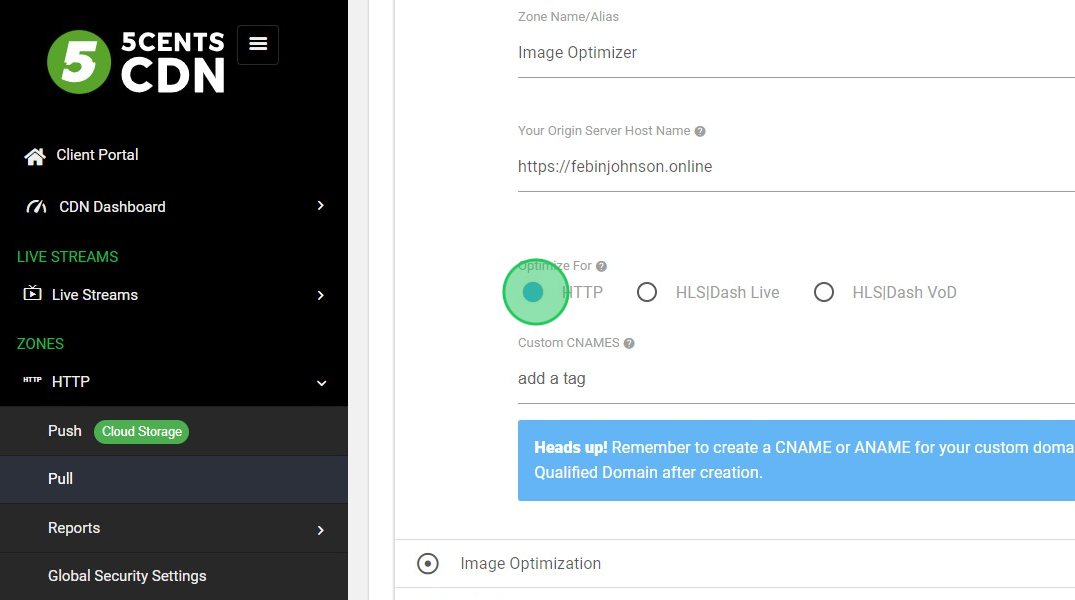
4. Zone Name/Alias: You can provide a name to identify the zone
![Screenshot of: **[[Zone Name/Alias]]**[[ : You can provide a name for identify the zone]]](https://ajeuwbhvhr.cloudimg.io/colony-recorder.s3.amazonaws.com/files/2023-09-06/5c3232bb-938d-4418-a630-f307c726472f/ascreenshot.jpeg?tl_px=167,132&br_px=1242,733&force_format=png&wat_scale=95&wat=1&wat_opacity=1&wat_gravity=northwest&wat_url=https://colony-recorder.s3.amazonaws.com/images/watermarks/22C55E_standard.png&wat_pad=502,265)
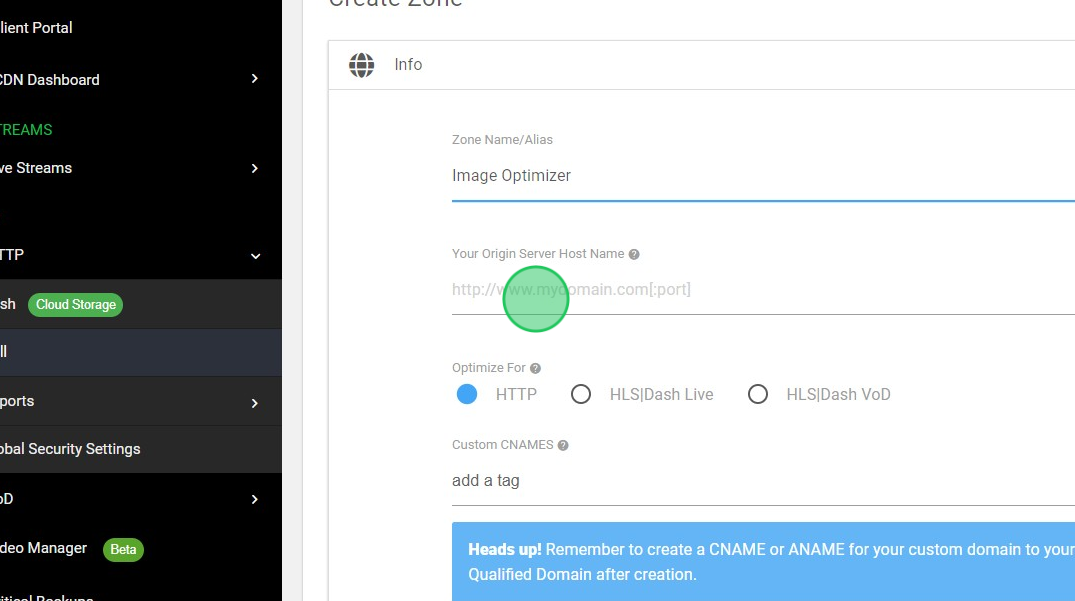
5. Your Origin Server hostname: Add your origin server hostname here[https://mydomain.com:port]


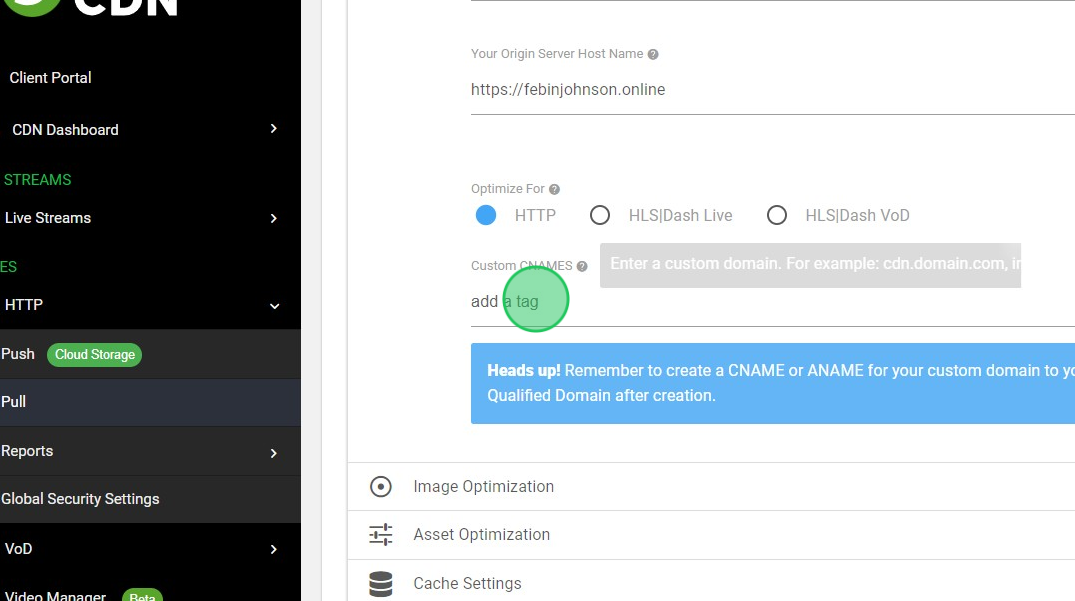
7. Custom CNAMES: You can add a canonical name to hide 5centsCDN hostname

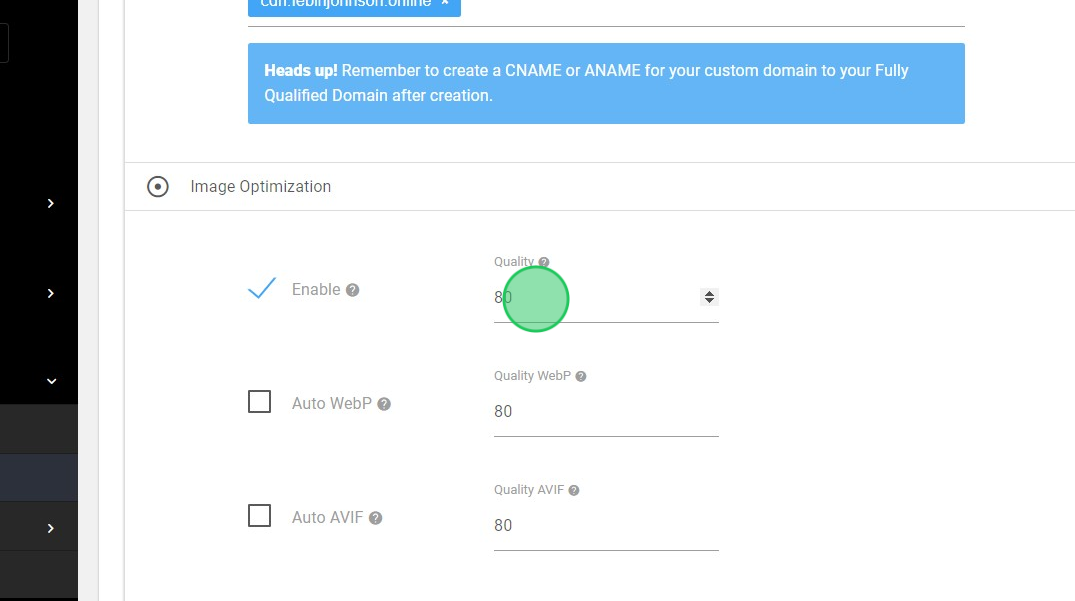
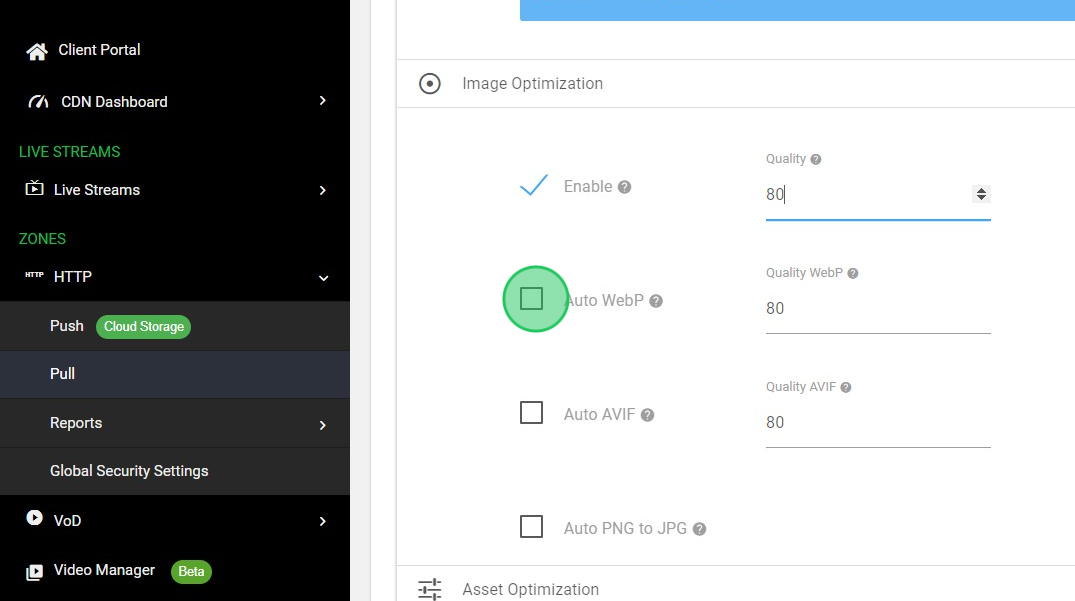
8. Image Optimization: Here, you can activate the image optimization for your file. The options are explained below
Enable this option and specify the optimized quality of the image

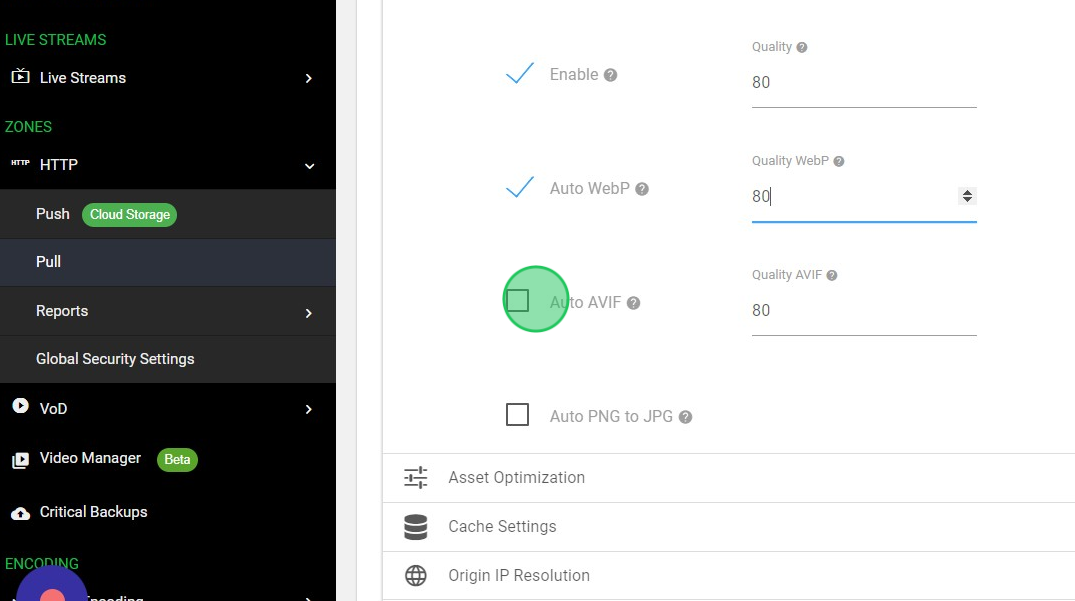
9. Auto WebP: Specify whether the WebP format should be automatically used if the request supports it (via the Accept header). Additionally, you can define the desired quality level for optimized WebP images

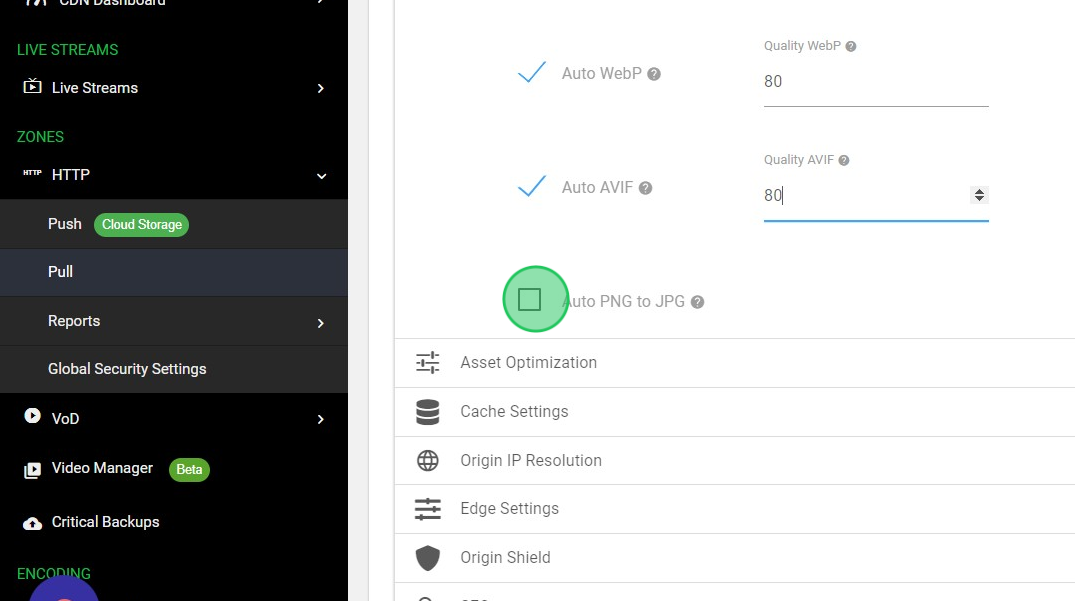
10. Auto AVIF: Specify whether AVIF format should be used automatically if the request accepts it(via Accept header). Define the quality index for this type

11. Auto PNG to JPG: Specifies whether a JPG image should be used automatically if the PNG image has bi-transparency

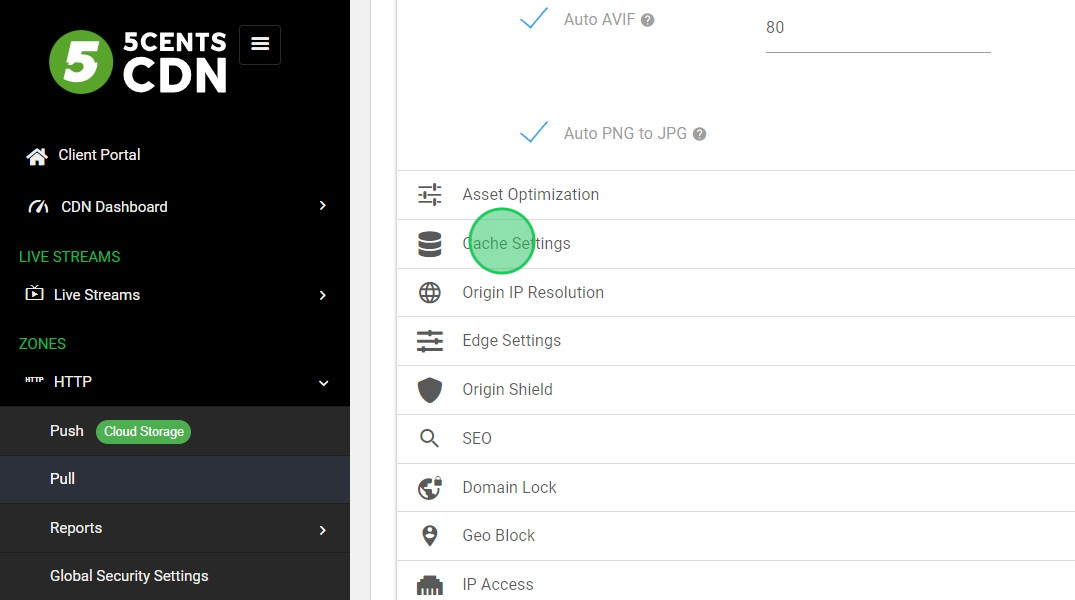
12. Asset Optimization: You can refer to this link for configuring the Asset optimization
![Screenshot of: Asset Optimization: You can refer this link for configuring the Asset optimization[Hyperlink asset optimization KB]](https://ajeuwbhvhr.cloudimg.io/colony-recorder.s3.amazonaws.com/files/2023-09-06/602a5702-7543-4cc5-897c-8f73c0264424/ascreenshot.jpeg?tl_px=22,139&br_px=1097,740&force_format=png&wat_scale=95&wat=1&wat_opacity=1&wat_gravity=northwest&wat_url=https://colony-recorder.s3.amazonaws.com/images/watermarks/22C55E_standard.png&wat_pad=502,265)
13. Cache Settings: Select the necessary cache settings.

14. Origin IP Resolution: Origin IP resolution is used for whole site acceleration. You can refer to this KB
![Screenshot of: Origin IP Resolution : Origin IP resolution is used for whole site acceleration. You can refer this KB [Whole site acceleration KB]](https://ajeuwbhvhr.cloudimg.io/colony-recorder.s3.amazonaws.com/files/2023-09-06/18aa7f3b-7040-4d3a-8044-60668d7b642d/ascreenshot.jpeg?tl_px=17,184&br_px=1092,785&force_format=png&wat_scale=95&wat=1&wat_opacity=1&wat_gravity=northwest&wat_url=https://colony-recorder.s3.amazonaws.com/images/watermarks/22C55E_standard.png&wat_pad=502,265)
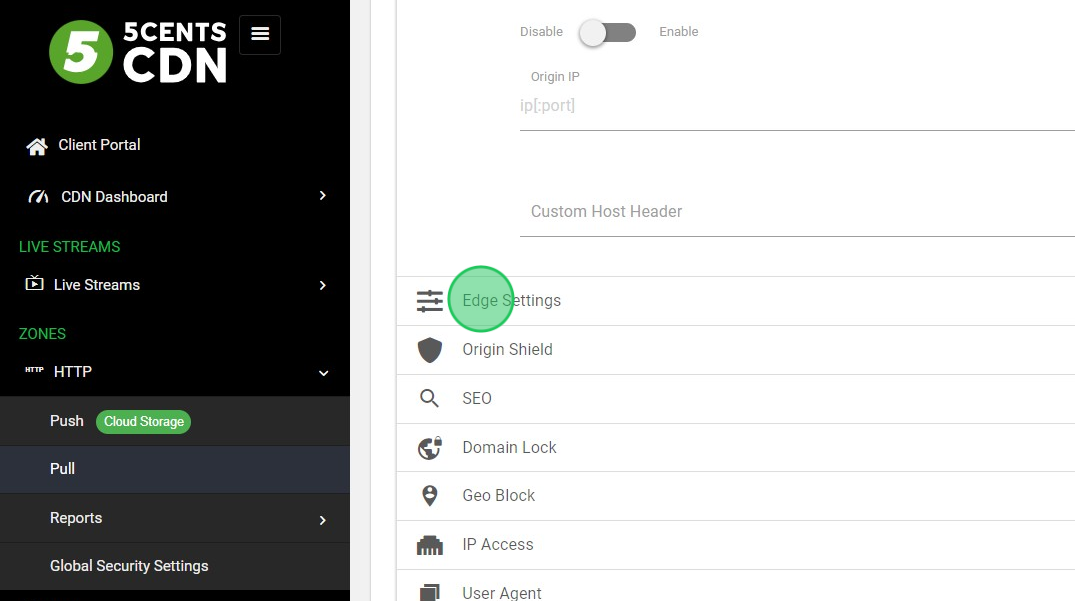
15. Edge Settings: You can enable the required Edge Settings

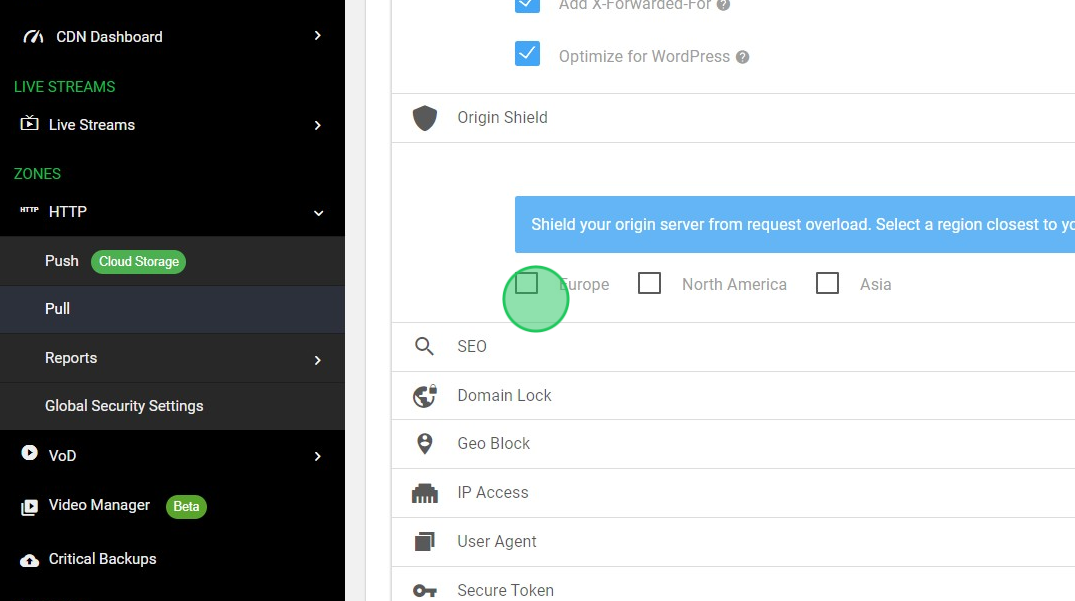
16. Origin Shield: Enable the shield server to protect your origin server from request overload

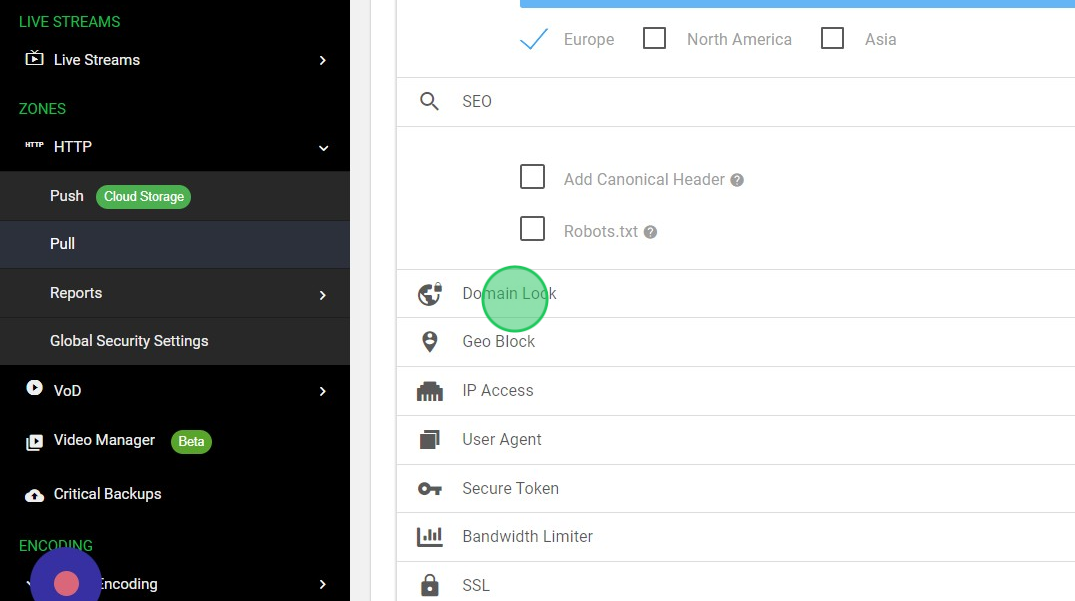
17. Security settings: You can enable different security settings. This is optional.

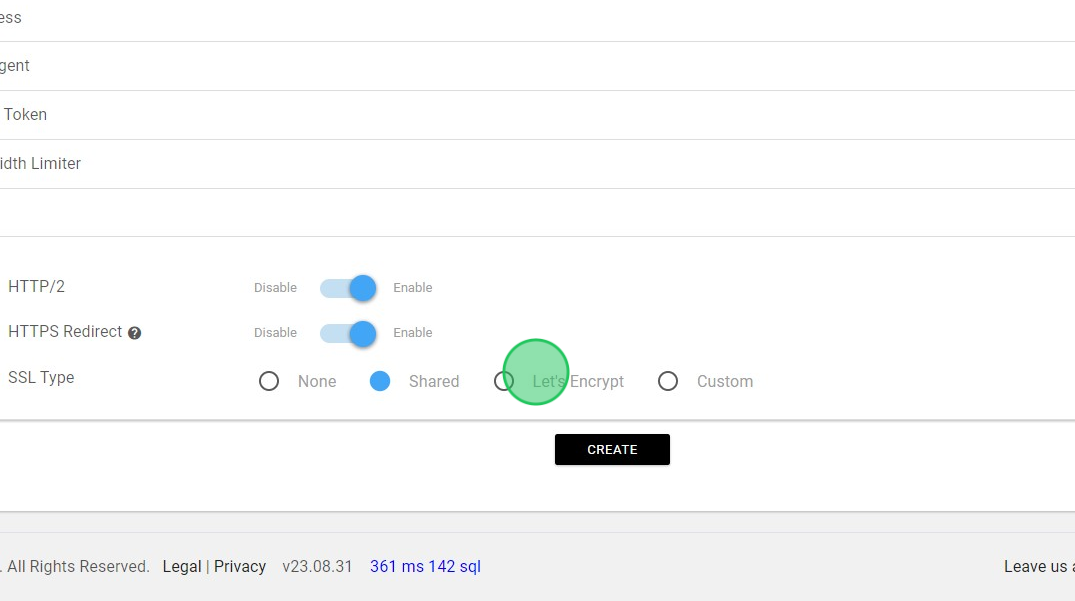
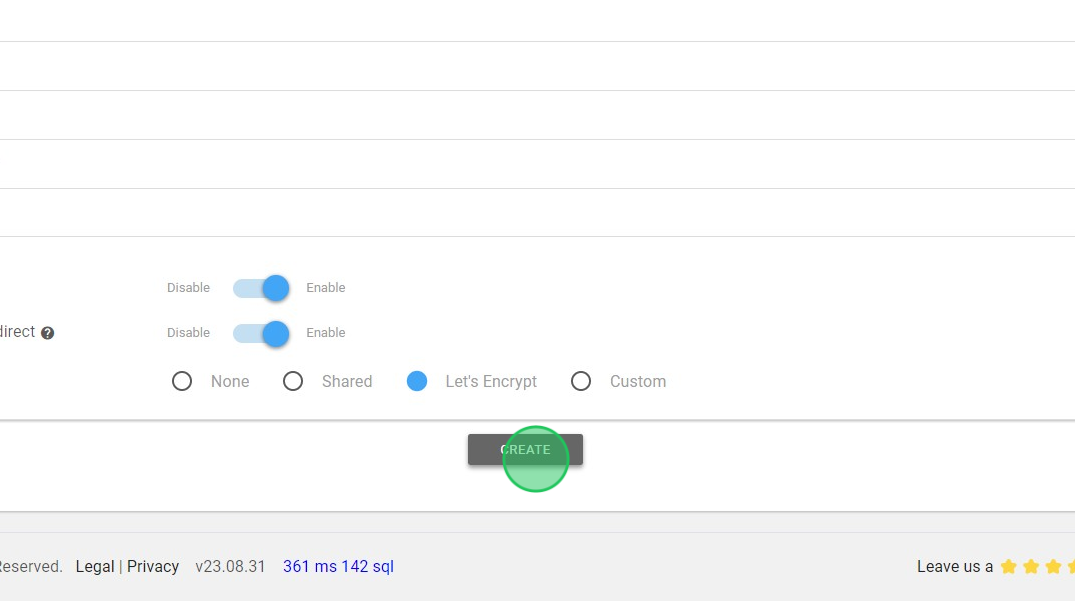
18. SSL: Enable the SSL to get HTTPS delivery. Also, choose Lets Encrypt SSL or Custom SSL if you have added CNAME.

19. Click “CREATE”

Congratulations, the settings are now configured. CDN delivery is enabled for your website, and image optimization is active. You can verify the performance by checking the CDN-enabled URL
If your website is on WordPress, you have the option to employ the 5centsCDN WP plugin to rewrite the source URLs of your site with CDN URLs. Click here
